



http://cs.sru.edu/~ddailey/svg/repPath1e.svg

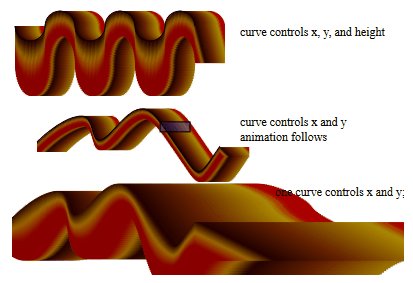
Explanation







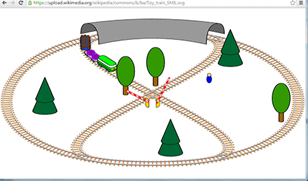
Notes: Now in Firefox!

Explanation: By CMG Lee

Explanation: By CMG Lee




Link/Explanation - retroyeti


|
|
|
|
|
|
|
|
|
|
|
http://cs.sru.edu/~ddailey/svg/repPath1e.svg
|
|
|
Explanation |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Notes: Now in Firefox! |
|
|
|
|
|
Explanation: By CMG Lee |
|
|
Explanation: By CMG Lee |
|
|
|
|
|
|
|
|
|
|
|
Link/Explanation - retroyeti |
|
|
|
|
|
|