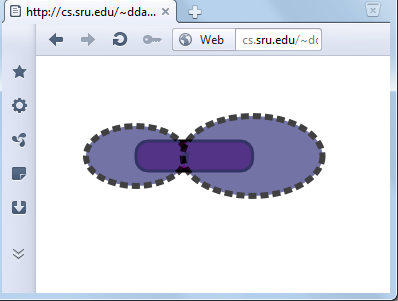
<rect x="100" y="85" rx="12" height="30" width="150"
fill="purple" stroke="black" stroke-width="3" >
<animate attributeName="width" dur="3s" values="150;100;150" repeatCount="indefinite"/>
</rect>
<ellipse id="E" cx="100" cy="100" rx="30" ry="40" fill="#448" opacity=".75"
stroke="black" stroke-width="6" stroke-dasharray="8,4">
<animate attributeName="rx" dur="3s" values="10;70;10" repeatCount="indefinite"/>
<animate attributeName="ry" dur="5s" values="30;60;30" repeatCount="indefinite"/>
</ellipse>
<ellipse cx="250" cy="100" rx="30" ry="40" fill="#448" opacity=".75"
stroke="black" stroke-width="6" stroke-dasharray="8,4">
<animate attributeName="rx" dur="5s" values="70;10;70" repeatCount="indefinite"/>
<animate attributeName="ry" dur="3s" values="60;30;60" repeatCount="indefinite"/>
<animate attributeName="cx" dur="3s" values="250;200;250" repeatCount="indefinite"/>
</ellipse>